WordPress-plugins maken je site nóg beter en professioneler, en vaak ook handiger. Met een aantal…

Soms wil je in een blogpost of op een pagina tekst markeren/arceren/highlighten, zoals ik gedaan heb in mijn post over YouTube-filmpjes embedden. Zoek je daarvoor naar een knopje in je WordPress-editor, dan zoek je tevergeefs: dat knopje is er helaas niet. Maar niet getreurd, er zijn genoeg manieren om je tekst tóch te highlighten. In dit artikel leer ik je er 3.
Er zijn verschillende plugins beschikbaar om je standaardeditor meer knoppen te geven, inclusief een knop om de achtergrondkleur van je tekst te kiezen.
Op internet vind je enthousiaste blogs van begin 2014 over onder meer RAD Text Highlighter en CKEditor For WordPress, terwijl de plugins voor het laatst zijn bijgewerkt op 7-3-2013 resp. 19-12-2012. Dat is een heel slecht teken, zéker wanneer ook nog blijkt dat de supporttickets niet worden beantwoord, wat hier het geval is.
Gelukkig is er WP Edit, de opvolger van TinyMCE, die in april 2014 nog is bijgewerkt.
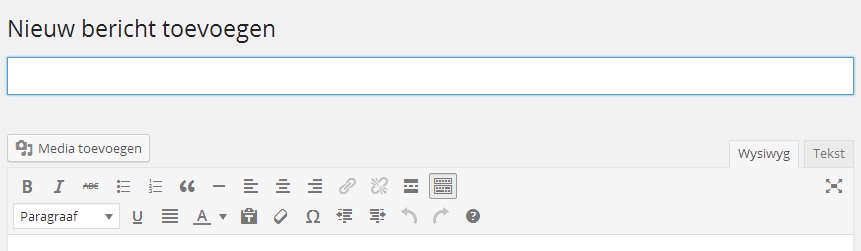
De stanaardeditor van WordPress ziet er zo uit:

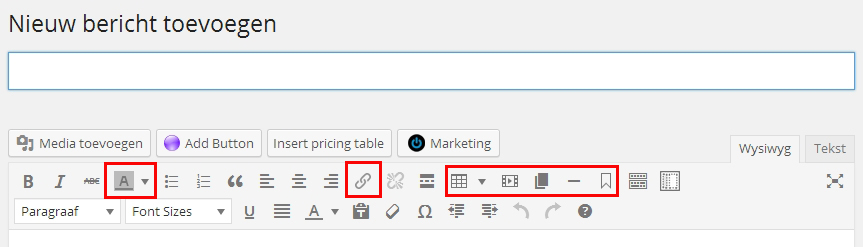
Met WP Edit krijg je extra knoppen. In mijn geval zijn dat deze:

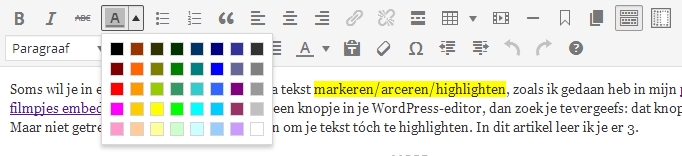
De highlightknop ziet er zo uit:

Je kan bij de instellingen zelf kiezen welke knoppen je wil toevoegen en waar op de balk, via drag & drop. Je hebt altijd al een linkgenerator (kettinkje dat meer op een paperclip lijkt), maar die kan je vervangen door of aanvullen met een ‘advanced’ linkgenerator, zoals ik gedaan heb.
De nieuwe knoppen van bovenstaand plaatje, v.l.n.r.:
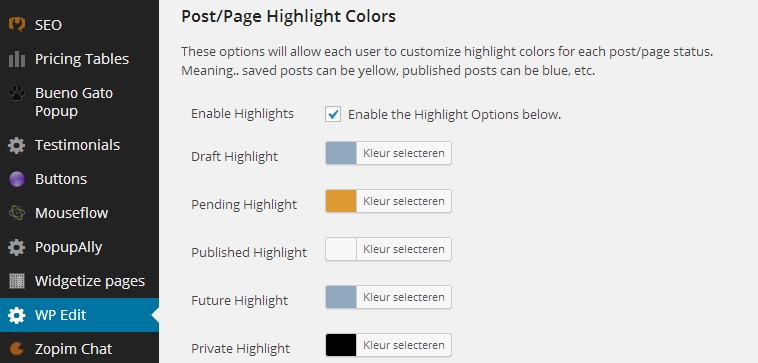
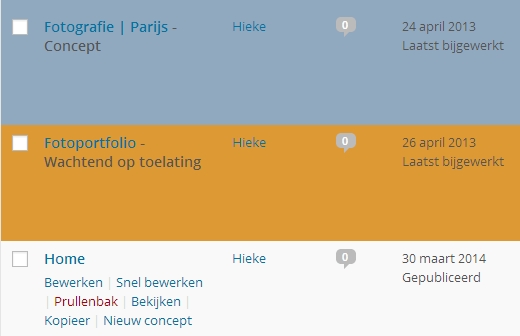
Het leuke is dat je met WP Edit niet alleen knoppen kan toevoegen aan je editor, maar ook kleuren kan instellen voor de status van je berichten en pagina’s. Mijn instellingen zijn:

In mijn paginaoverzicht zie ik dat als volgt terug:

Deze plugin is beschikbaar in een gratis en een betaalde versie.
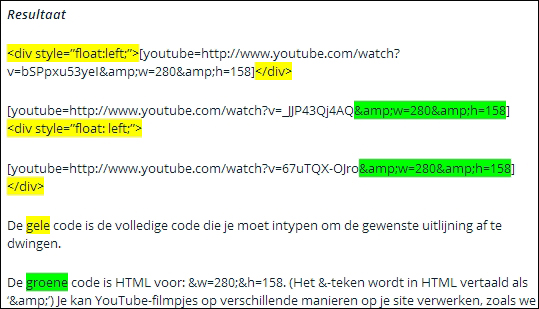
Je kan je tekst ook arceren via de broncode:

Het resultaat is dan:

De precieze code is: <span style=”background-color: yellow;”>…</span>.
Op de plek van de puntjes (‘…’) komt de tekst die je wil arceren en ‘yellow’ kan je vervangen door de naam van een andere kleur of een hexadecimale waarde, zoals ik hierboven deed voor lichtgroen.
Tot slot kan je ook nog via de css je opmaakwensen voor je site centraal regelen. De plaatjes voor deze alinea heb ik van premium.wpmudev.org.
Zo voorkom je dat updates aan standaardthema’s jouw css-wijzigingen terugdraaien naar de standaardinstellingen. Zet in de root een kopie van je css-bestand in dit child theme.
Hoe je dat doet, lees je op » codex.wordpress.org.
Maak een ‘class’ aan in je css, met een unieke naam. Bijvoorbeeld ‘highlight-text‘. Dat komt er dan zo uit te zien:
![]()
Kies een kleur, bijvoorbeeld met de online ‘color picker’ van W3schools. De code die je dan krijgt, vul je in op de plek waar nu ‘#FFFF00’ staat.
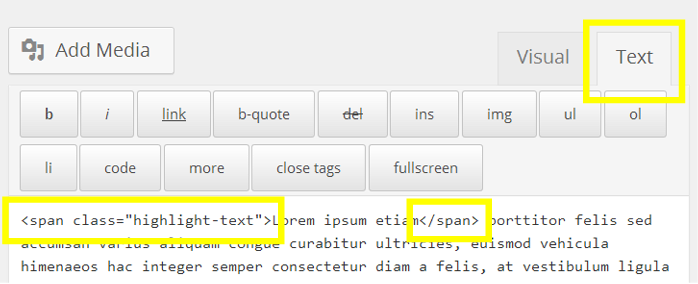
Schakel je editor om van ‘wysiwyg’ naar ’tekst’ (html). Zet de volgende code om de tekst die je wil markeren:
<span class="highlight-text"></span>
Met de tekst ertussen, ziet het er zo uit:
![]()
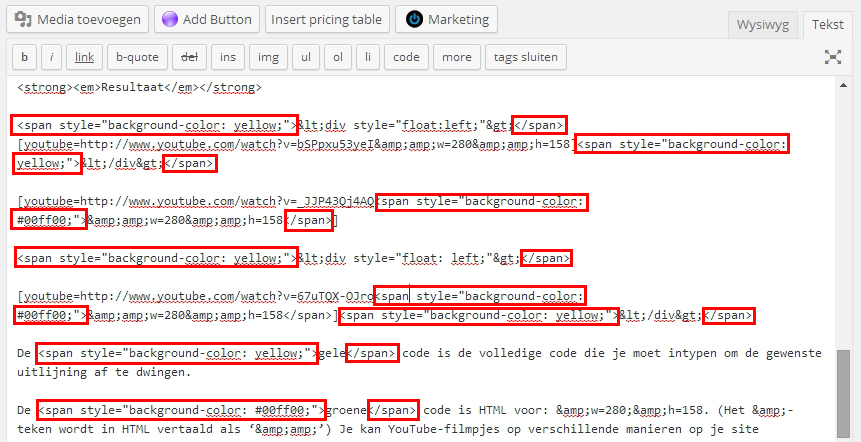
In de editor krijg je dan in een grotere lap tekst dit te zien:

Het bijbehorende resultaat op de site is dan:

Wat vond je van deze post? Heb je zelf een andere methode die je wil delen? Laat het weten in onderstaand reactieveld.
PS. Deel dit artikel met je netwerk, zodat ook je vrienden en kennissen profiteren van deze gratis tips. Klik op één van de socialmediaknoppen om dit artikel te delen.
Ik wil mijn bezoekers tekst kunnen laten highlighten op mijn webpagina? Hoe doe ik dat?
Hoi Henry,
Ik begrijp niet helemaal wat je wil. Je bezoekers moeten toch niet je website kunnen bewerken? En een willekeurige bezoeker van een willekeurige website kan met z’n muis tekst selecteren. Die krijgt dan een andere kleur, wat je als highlight kan omschrijven.